
Almost all the time, I need to print out the syntax of a project, during development or as reference, for my screencasts, I always end up printing it from Microsoft Word or Pages, sans the beautiful syntax highlighting. The lightweight text editors like Sublime Text 2 doesn’t support printing right now, and TextMate or Coda, in my opinion, doesn’t produce much beautiful result.
But, to my rescue, I recently discovered this nice program called enscript. The program is capable of probably doing a lot of good things, but in my case, I use it now, to produce a PostScript file with printed code.
In Mac OS X it can be installed using Homebrew or on Linux using Linuxbrew:
brew install enscript
So, here is a good example using encsript :
enscript -1rG --line-numbers -p - \
--highlight=javascript --color=1 -c script.js > ~/script.ps \
&& open ~/script.psEverything is pretty clear, but
- 1 is for printing one page per sheet
- r is for album mode, remove it to print for usual book mode
- p is for producing ps output, after that it piped to file ~/out.ps
- color=0 for black/white mode
- color=1 for colored mode
- c is for cutting lines, if they are bigger than the actual width of a sheet. There is also –word-wrap option
Another example with automatic conversion to pdf using ps2pdf :
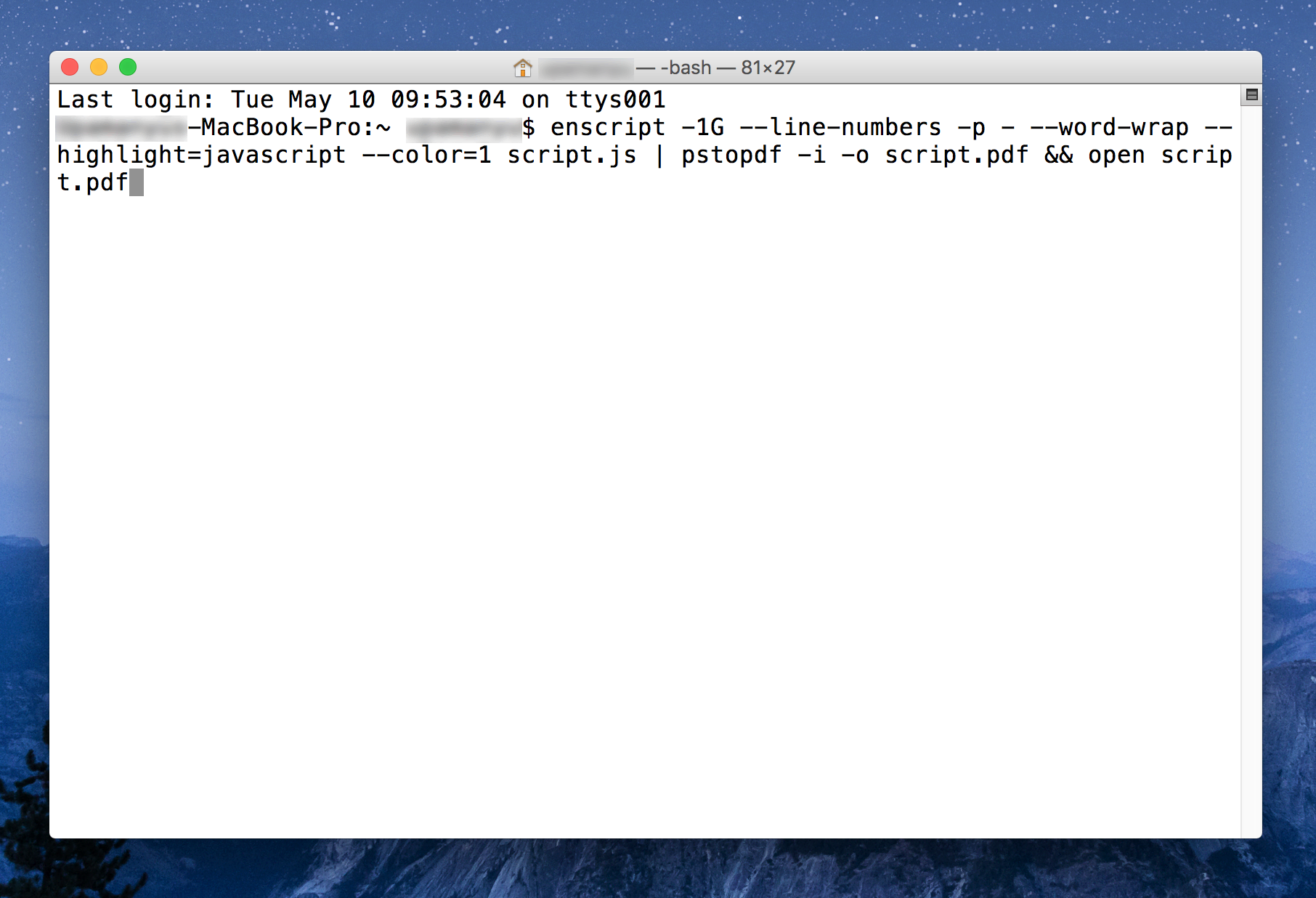
enscript -1G --line-numbers -p - \
--word-wrap -f Leon\ Regular --highlight=javascript --color=1 script.js | \
pstopdf -i -o script.pdf && open script.pdfIn conclusion, if you need your code files printed (ruby, perl, html, js, c#), you can easily use this method to print them. Also, some automated scripts could be set up, to make the process simplified.
Simple problem, simple solution.
Updates: 14th November 2020: Few link updates
 Blog
Blog